how do you logout of loopbomb
I was directed to this thread by @muneeb after starting a thread on Twitter about the Blockstack login ux:
https://twitter.com/lightcoin/status/1258515756309811200
Needless to say, I’m not a fan. And as you can see from the response to this tweet, a lot of other people aren’t fans either.
My main issue comes down to this: users should not be trained to enter their seed phrase into a website window.
It doesn’t matter if the authenticator is actually 100% client-side, the simple fact is that to an end user it looks like a normal website window. Even I, a longtime Blockstack user, wasn’t sure and felt totally creeped out about the idea of entering my precious seed phrase with all of my IDs and some BTC into this strange website window.
As I said on Twitter:
you’re taking a typically noncustodial element (the seed) and mixing it with a typically custodial element (a website interface).
If Blockstack ever becomes popular enough to be worth attacking (and we should hope it does) then scammers WILL take advantage of this context clash to steal people’s money.
History lesson time
For a while, this type of login flow was popular in the Ethereum ecosystem too. MyEtherWallet (the most popular Ethereum wallet for a long time) was the company who initially popularized it. They eventually realized that this set a bad example that led to a lot of users losing a lot of money to scammers.
Here are a bunch of examples:
The problem was so bad that eventually MyEtherWallet (since forked off and rebranded as MyCrypto) ended up completely removing the option to login with a private key or seed phrase from their web UI.
Some good reading on this:
Longer but worth the read:
Let’s learn from the mistakes of those who came before and rid the Blockstack ecosystem of this failed login UX pattern once and for all!
Post script
“What is the alternative?” you may rightfully ask. Quoting again what I said on Twitter:
A few alternatives that I would prefer:
- a direct hardware wallet integration
- a MetaMask-like browser extension
- a native Blockstack browser
All make it clear that the seed/ private keys are handled client-side only, and they do not train users to enter their seed into website forms (again, a habit that scammers/ phishers have been known to take advantage of).
If you really want to take a security short-cut for the sake of growth (a bad tradeoff imo but let’s roll with it) then you can build something non-custodial that doesn’t train users to enter their seed phrase into website forms, such as what Portis has built, or offer an explicitly custodial solution like Fortmatic. And for advanced users, of course they should always have the option to use fully non-custodial, no-corners-cut, self-sovereign authentication solutions like hardware wallets and a Blockstack-native browser.
Right now, as far as I can tell there is no way for users to even know that fully non-custodial, no-corners-cut options are available. Such options are not linked anywhere on the “Create ID” page or the “Try Blockstack” page on blockstack.org. So the only option a new user would encounter is this “enter your seed phrase into this website to login” ux pattern - a bad experience for me, as a longtime Blockstack user who knows better, and a bad experience for new users who are getting trained to one day shoot themselves in the foot.
Let’s do better! ![]()
There is a logout link in the dropdown (at the bottom) under the burger link at the right end of the main navbar.
Thanks for your input here, John.  It’s great having people like yourself challenge our design approach so we can all think through these factors as thoroughly as possible.
It’s great having people like yourself challenge our design approach so we can all think through these factors as thoroughly as possible.
Your tweet was brought up in our Discord community as well in case you’d like to jump in there and discuss it with us via chat.
First thing I’d say is that I regret not mentioning in this forum post that we are preparing a MetaMask-like browser extension for release when Blockstack Connect leaves its “beta” period, and that extension will generally match this webpage-based UX while making it even clearer (per your point) that seeds / private keys (what we call “Secret Keys”) are handled client-side only.
We actually began all of this work to replace the current Blockstack Browser with a code rewrite intended to prepare authentication for delivery as a web extension. So, the aim to provide a fully “self-sovereign” option (and one that’s even more usable than the current native download) has been close to our hearts from the start. And we don’t intend to go backwards here by removing the option.
I didn’t mention this in the original post above in part since the extension isn’t quite ready, and in part since we’ve tried to focus squarely on our most common user characteristics then build outwards from there.
Here are the characteristics we’ve have in mind, which I believe differ materially from the standard cryptocurrency trader (but which are debatable – so let’s certainly debate!):
- User does not hold significant amounts of cryptocurrency with their Blockstack credentials and is not taught to use them for managing, receiving or purchasing cryptocurrency (with Blockstack apps or any other place online).
- User encounters Blockstack while getting started with a (likely consumer) cloud app they’ve discovered independently and simply want to try out.
- User is very unlikely to install another app (extension, mobile or otherwise) upfront just to try that cloud app
- User has security needs that grow in proportion with both the data they create with Blockstack apps and the social capital they develop with their Blockstack identity, each of which takes place gradually over time / not instantly as with e.g. large single crypto purchases.
Two important things to note here:
-
These characteristics don’t necessarily describe us as community members or Blockstack PBC employees perfectly. We may very well have transferred some BTC and purchased an ID or two with our credentials, but the vast majority of Blockstack users have never done this (and never will – and that’s ok!). Also, we may likely have discovered Blockstack as an ecosystem first and apps second which means we have a very different propensity towards wanting to install a local authenticator upfront for managing our self-sovereign identities vs. simply using a Blockstack app or two that meet specific needs while keeping us safer.
-
These characteristics are prone to shift as we work towards Stacks 2.0 and smart contracts, upon which Blockstack users may very well start managing significant amounts of crypto / STX so they can sign transactions. As such, we should be mindful about how our design needs may evolve on this front – while staying clear-eyed about who our current users actually are. The UX team at PBC is actively researching the needs posed by Stacks 2.0 and is certainly interested in navigating them with the community.
If you take the characteristics above to be accurate, then I believe our current user needs and tradeoffs are markedly different than what you’d find with services like MyCrypto.
Perhaps most importantly, neither Blockstack as a whole nor any single app represents a significant “honeypot” for scammers or phishers interested in crypto. Any potential abuser would be woefully disappointed if they tried to collect remnant BTC transferred by power users to purchase IDs (finding no BTC – and certainly no STX – for the vast majority of Blockstack users who are satisfied with their sponsored / free IDs).
This is the main reason I believe the MyCrypto comparison is apples-to-oranges. A phisher could mount an attack by cloning a Blockstack app, replacing its authentication flow with a fake UI that harvests Secret Keys, and somehow contacting and convincing that app’s user base to sign in at the wrong domain. But the rewards would be paltry, and it’s not even clear to me that susceptible users would notice the difference between a fake popup and a real extension-based auth flow a la MetaMask (had they been required to install one from the start). Consequently, any attempt to prevent this attack by taking Secret Key entry out of a hosted popup and requiring an authenticator install may be likely ineffective (though I’d love to see more data on this topic should anyone here know of quantified studies about phishing as related to extensions).
Also per the above characteristics, new Blockstack users have a very different mindset and risk asessment when onboarding than the average crypto purchaser, and consequently require a more gradual security enhancement scheme. Put simply, they start with very little to lose – and require much more convincing – when starting to invest their time and attention (not money), which over time will hopefully result in a valuable data set and identity they’ll want to secure further with greater measures.
We saw through various design tests that new Blockstack users do not want to install anything separate when their main concern is trying a specific app. They barely recognize that Blockstack is a separate thing, let alone want to deal with it any more than the bare minimum before getting a chance to use an app and realize it gives them value. Test subjects literally retreat from the onboarding flow when presented with the option to install a local authenticator because the work is simply not worth it – nor contextually appropriate – to them yet.
This is a critical difference with MyCrypto (and many other cryptocurrency-first user experiences) wherein users are onboarding for MyCrypto and for a very specific use case (to buy and trade crypto) that’s known and valued clearly before onboarding. With MyCrypto, users can be bothered to install something during onboarding since they’re there for that one service and can quickly grok the security-to-value pairing of their upcoming crypto purchase or transfer. With Blockstack, users generally can’t be bothered since they’re here for BlockSurvey, Xor Drive, Nomie, etc. and know they don’t and won’t have anything at stake until they spend significant amounts of time using those apps first. While they may very well love the chance to protect their app experience further, it’s an option they need to see further down the road and no sooner.
All this said, our design approach is ultimately in the hands of Blockstack app developers since PBC is here to serve their needs. Our research here is merely an attempt to anticipate their users’ needs broadly. If we find that developers prefer to build their apps in a way that requires new users to install an extension or similar before onboarding, we can provide that as a configuration option for integrating Blockstack Connect. We’ve already discussed internally how this may be an important feature to provide in the SDKs if we expect financial applications to get built with Stacks 2.0. As such, I don’t mean to suggest any of the above is a “case closed” perspective of ours.
Thanks for reading my long-winded reply. And thanks again, John, for your input! I’m looking forward to more.
Hi Mark, appreciate the thorough reply and consideration that went into the current design. It’s understandable to assume that because new users don’t have much at stake when they first sign up, the security tradeoff presented may be acceptable.
However there are a few counterpoints that I would like to offer:
-
As mentioned, when I visited blockstack.org and then Blocksurvey I was never offered the option of a more secure, native client-side authentication tool. It seems to me that my current choices right now are to either use this webpage-based tool or nothing at all. Am I missing something or am I correct in this observation?
-
Though users may start with baby steps, we have no way to anticipate how fast they’ll learn to run, metaphorically speaking. They could actually end up managing significant amounts of value (in monetary terms or valuable/sensitive data such as credit card numbers, SSN, DOB, home address, health info, and other sensitive data) using their Blockstack account very quickly after getting started and comfortable with this new tool. With the advent of Clarity contracts and tools such as Misthos, we should expect that some users will jump to financial applications right away. How do you recognize when a user has surpassed the “safe speed” that you have determined this authentication tool is rated for and nudge them towards more secure tools? Are these guardrails in place now? If not, why not and when were you planning to implement them?
-
Even if they don’t use their Blockstack keys for managing significant amounts of value, maybe Blockstack becomes their “red pill” into the cryptocurrency world and they create other wallets. But now they’ve been conditioned to enter their seed phrase into website forms. So this seemingly-harmless practice cultivated in the Blockstack ecosystem spills over into other ecosystems, perpetuating the scamming problems that other ecosystems have fought hard to eliminate. This is really the crux of my argument and I see no reason to tolerate this bad ux pattern when other options that are just as low-friction (which I mentioned at the end of my previous post) are available.
Again, I understand why you made the security/convenience tradeoff that you have here. And in isolation, it makes sense. But in the wild users don’t exist in isolation, they’re in a live adversarial environment on the open internet with unknown quantities of value at stake. We must recognize that attackers have been known to take advantage of users conditioned to this “enter your seed phrase on this webpage” login ux pattern, and that in response to this other ecosystems that put seed phrases in the hands of end users have already made significant changes to eliminate what is now widely recognized as a bad design pattern.
Blockstack devs should heed the hard-won lessons learned by others and follow the best practices already established in the Web3 ecosystem. It will be good for users, who will be less at risk of getting burned by scammers, and it will be good for Blockstack, which will continue developing a reputation of adopting best practices and even innovating to push the boundaries of well-designed Web3 UX while protecting user privacy and security.
Thanks for the real-world lessons, John!
Yes!
This addresses a bunch of the issues.
I think clearly giving users options will be key. I’m all for optimizing for optionality.
I see this point. Do you think a custodial solution helps here as the first experience they have?
I dont get a navbar or a burger
Thanks for reporting - I’ve tried to reproduce this but am not seeing the issue - feel free to follow up at [email protected]
.
looks like it just happens in chrome
Thanks @josephfoboyle.id - is this on test.loopbomb.com or the prod site loopbomb.com (I dropped a link to the test site above as that’s where we are rolling out blockstack connect)?
test doesnt work for me in chrome
Custodial is problematic for various reasons e.g. KYC/AML and GDPR regulations. If requiring users to download a native app is not an option* then for noobs I prefer something like Portis. What I’m ultimately asking for here on this thread though is to please stop telling users to enter their seed phrase/ private keys into website forms – how you accomplish this is up to you!
* Personally I don’t get the aversion to forcing users to download a native app. There are plenty of highly successful services that force users to download a native app. Lyft is a mobile app example, and uBlock is a browser extension example.
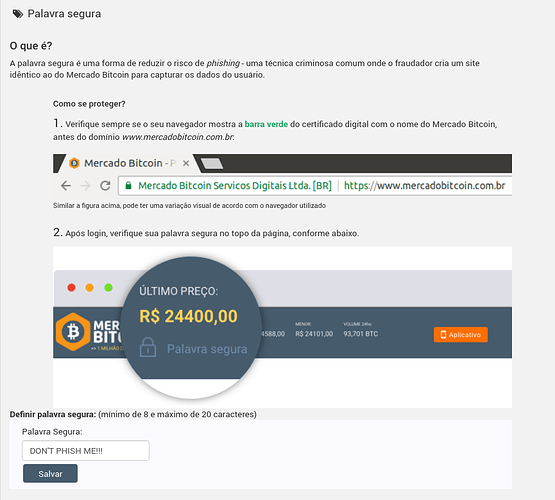
@marvin.id had some tweets recently related to this saying “Imitating Connect is trivial for any web dev”. That made me wonder if an “anti-phishing phrase” like is commonly used by exchanges could be added to the Connect UI? Basically the user would be prompted for some word or phrase that would be displayed prominently in the GUI on subsequent auth attempts, so the user would easily notice if the auth GUI was fake.
I don’t have an english example handy but you can get the idea at the bottom of this pic below where in the exchange’s security settings they prompt for the “Palavra Segura” (secure word or phrase) shown thereafter at the top of the web page.
Now there’s no server available to store the anti-phishing phrase prior to user-auth so the trick is how can it be stored (on the local device?) such that a fake/phishing app cannot read it given Connect is open source? Perhaps also the user should be prompted to replace the word/phrase after some time interval. And there should be just one word/phrase, not multiple (per app) for good UX.
@fluidvoice such a feature could certainly help. Still, the question of how to store the phrase securely is a tricky one. If stored on the local device, say browser local storage, then the user will not see the anti-phishing phrase in different browsers on first set up. It means that the user has to set up the same phrase for every browser that the user uses. A few on desktop, then all mobile devices, etc… Invalidated sessions are common on the internet and users have grown accustomed having to relogin and do it without thinking about it. “Session expired, please enter your 12-word secret key to continue.” Storing it on Gaia in some form is also problematic. A public file can simply be read and an encrypted file needs to be decrypted first, ostensibly by with user identity private key. You could introduce a separate password but that just makes the authentication flow more cumbersome. (And the password could just as easily be phished too, making the whole thing redundant.)
In the end, a hardware wallet is the proper solution in my opinion. If that is too big of an investment, then a dedicated separate (installed) app is a way to go.
Thanks for the reply. I thought similar things. Didn’t think about the multi-browser issue though. There is a loss of UX there, but I bet most people use mostly only one - their favorite - browser on each device. Still, they’d have to set the Anti-Phish phrase (probably the same phrase for ease of remembering) more than once, for each device. Usually say once on a phone and once on a PC? But yes, perhaps less than ideal UX. That said, I think it would still be better UX than using a separate hardware device or 2FA which needs extra user-input EVERY time auth/login takes place. For users of many different browsers - “power users”, devs, etc - who I’m assuming are a minority of users, this would likely not be a highly useful/desirable feature.
Still, the question of how to store the phrase securely is a tricky one.
Indeed. That is THE question.
btw, github link to possible enhancement request >> enhancement: add anti-phishing phrase feature to Connect · Issue #556 · leather-io/extension · GitHub