Blockstack PBC is proud to beta release a new authenticator that greatly simplifies the onboarding experience for users and emphasizes privacy as a core value.
We’re asking developers to provide feedback before rolling it out as a general release and eventual replacement for the Blockstack Browser.
Try it with our sample app, see integration instructions below, and submit your feedback.
Overview
The UX team at Blockstack PBC has spent the past six months researching the best way for users to get started with their first apps and continue accessing them reliably.
We pursued this work with several goals in mind:
-
Users start trying apps as quickly and consistently as possible
-
Users understand and appreciate at least one key benefit to using Blockstack apps instead of centralized ones
-
Users need to think and remember as little as possible
-
Users quickly continue using their favorite apps when they come back later
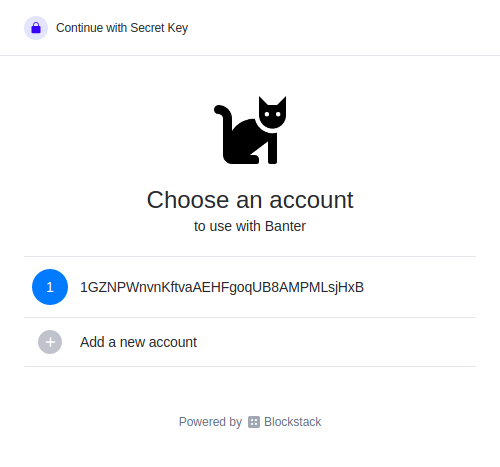
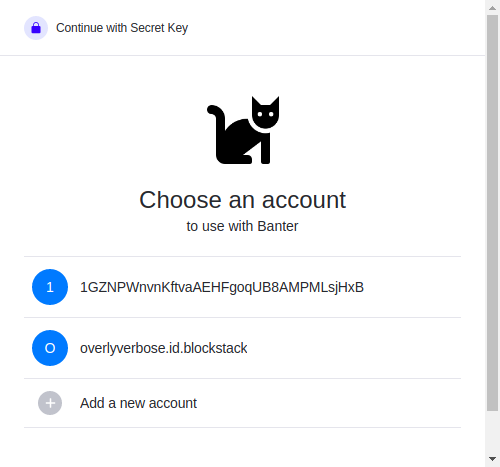
After exploring and testing various prototypes, we settled on a design in which new users mainly receive their new “Secret Key”. This is a friendlier term for the 12-word mnemonic seed phrase we’ve previously called a “Secret Recovery Key” in the Blockstack Browser.
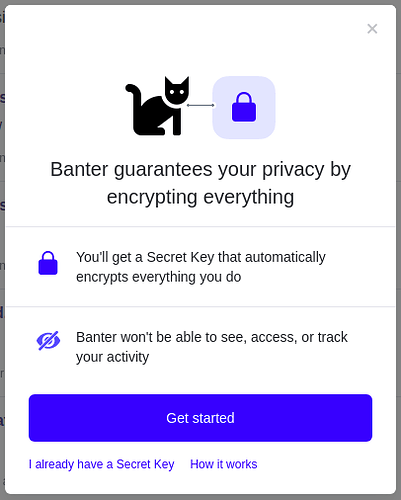
And rather than placing the Blockstack brand front and center as a 3rd-party identity provider, we fade it into the background while talking up the privacy-protective nature of the app itself.
As such, the user begins their journey with the reassurance they can create, save and share data with the app without having to worry about their online privacy. We believe this approach is especially suited to apps designed for markets that require a high level of confidentiality.
Screens walkthrough

Click to view the new authenticator UX screen-by-screen
Comparison to Blockstack Browser
This new authenticator boils down the existing Blockstack Browser to its most essential elements — onboarding and sign in.
Users are no longer expected to find or interact with a separate Blockstack website, and several features are omitted from this initial release, having been deemed non-essential for new users:
- App listings
- Identity management (including ID purchases)
- Social verifications
- BTC wallet
- Settings
It’s entirely possible we’ll include this functionality in the future. However, we’ll assess and validate just what functionality makes the biggest impact for the most users before doing so. In the meantime, users can continue using the Blockstack Browser to access these features (e.g. to retrieve BTC holdings or renew paid IDs).
Perhaps most importantly, we’ve reduced the amount of information collected during onboarding. Users no longer need to submit an email address and password. Instead, they simply need to remember their Secret Key and provide a username. This not only makes onboarding faster; it reduces the cognitive load for signing in later on.
Existing Blockstack users who want to use their “Magic Recovery Code” can still do so by entering it into the prompt for a Secret Key when signing in. They’ll then be asked to provide its matching password.
Get started with integration
The new authenticator is called the Blockstack App and is hosted by Blockstack PBC at https://app.blockstack.org/.
We decided not to call it “the Blockstack Browser” since the use of “browser” has been confusing for most people (given it’s not actually a web browser).
We’ve also created a new JavaScript library called Blockstack Connect that helps app developers integrate Blockstack functionality more directly into their apps.
View the README for technical instructions on how to integrate authentication into your app.
Blockstack Connect helps keep users within the context of your app whenever possible instead of requiring that they leave for another site.
For example, when a user gets started with an app from its landing page, Blockstack Connect enables that app to display an overlay modal that introduces the user to their new Secret Key. This prepares the user mentally before the app subsequently triggers a new window to generate the Secret Key for them.
We plan to extend Blockstack Connect in the future for even greater in-app functionality.
Metrics
Third-party analytics have been integrated directly into the Blockstack App as hosted at https://app.blockstack.org/ for this beta period so we can study aggregate usage patterns, not individual users or sessions.
We plan to replace this direct integration with a proxied one in time for general release, to further ensure that we’re not collecting any unnecessary and sensitive user data.
We have not integrated any analytics into Blockstack Connect itself.
Feedback
Please provide your thoughts in the comments below or fill out our quick survey!
And if you run into any bugs, or would just like to dive into the code, please check out the repositories for these projects:
- Blockstack App (authenticator): blockstack/app
- Blockstack Connect (library for authenticator integration): blockstack/connect